top of page
PROJECT

Tranquil Travels
A Transportation App for the Autistic Community
Skills
UI/UX Design
Wireframing
Prototyping
User Research
Interviewing
Software
Figma
Figjam
MAXQDA
Maze
Team
Jennifer Purington
Ky'mani Brown
Howard Le
Mark D'Antonio
Winter Graham
Timeline
January - April 2024
(Three Months)
Project Goal
Develop an application aimed at alleviating the stress associated with utilizing public transportation among individuals within the autistic community.
My Role
I actively participated in all phases of the app's development, including tasks such as researching the target audience and designing the App interface. I took charge of delivering presentations, shaping our company's identity, aiding in PowerPoint design, video voiceovers, and overseeing quality assurance to maintain coherence. Additionally, following completion of IRB training, I conducted interviews with a focus group comprising four individuals.

Features
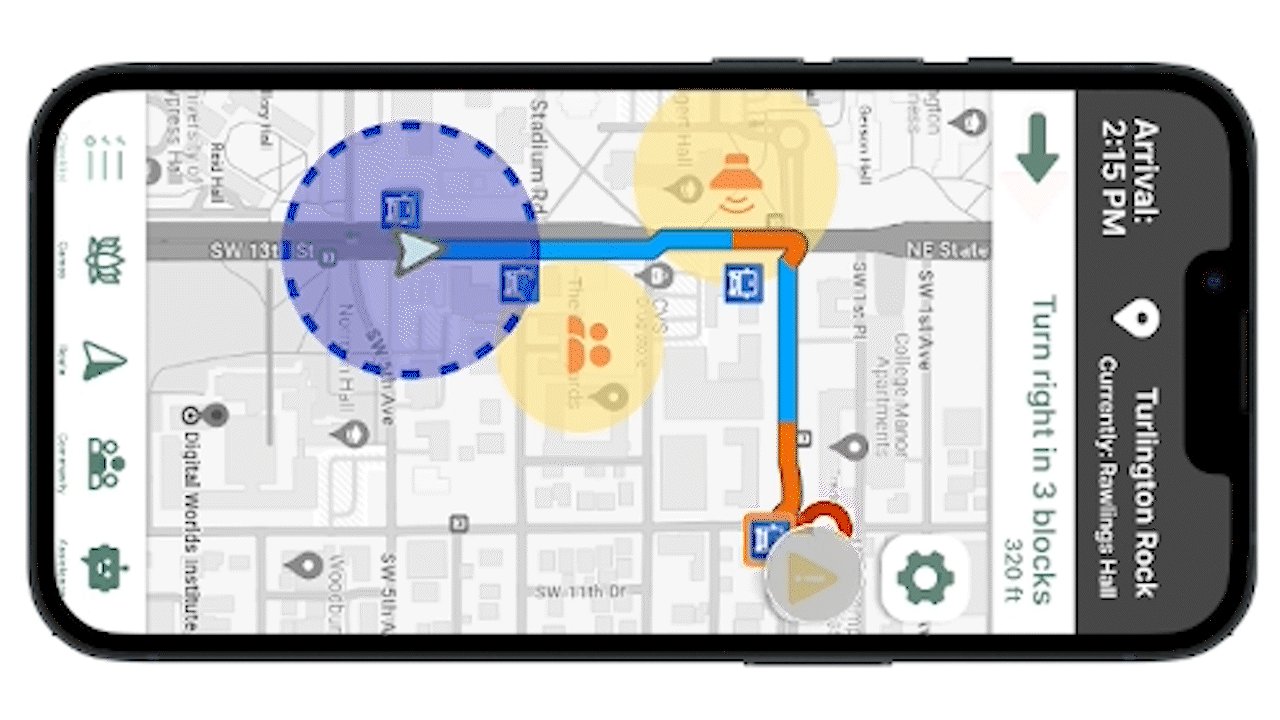
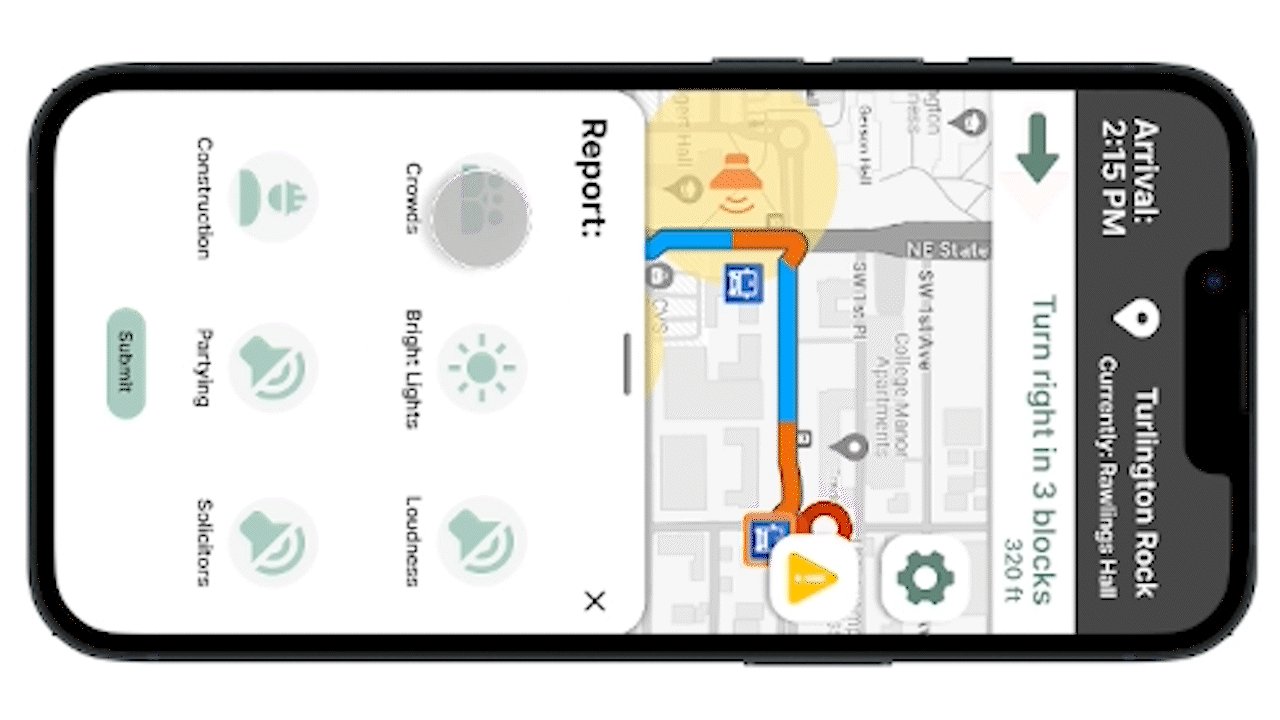
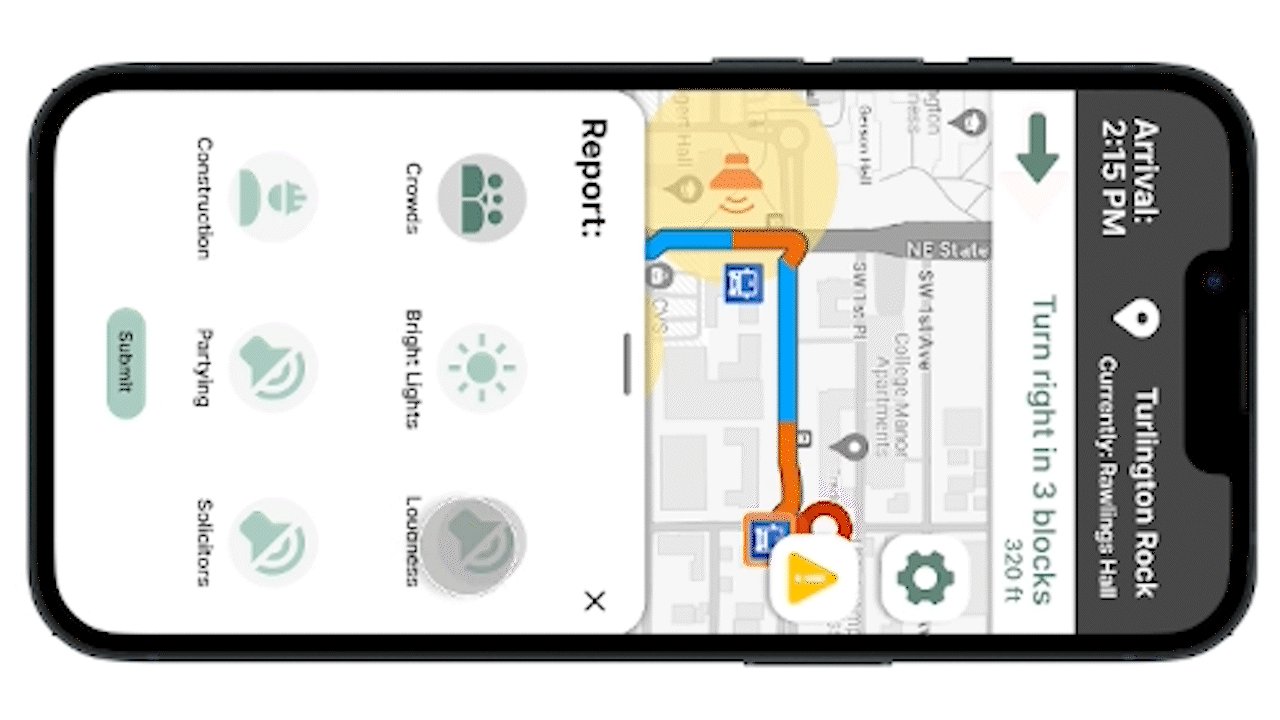
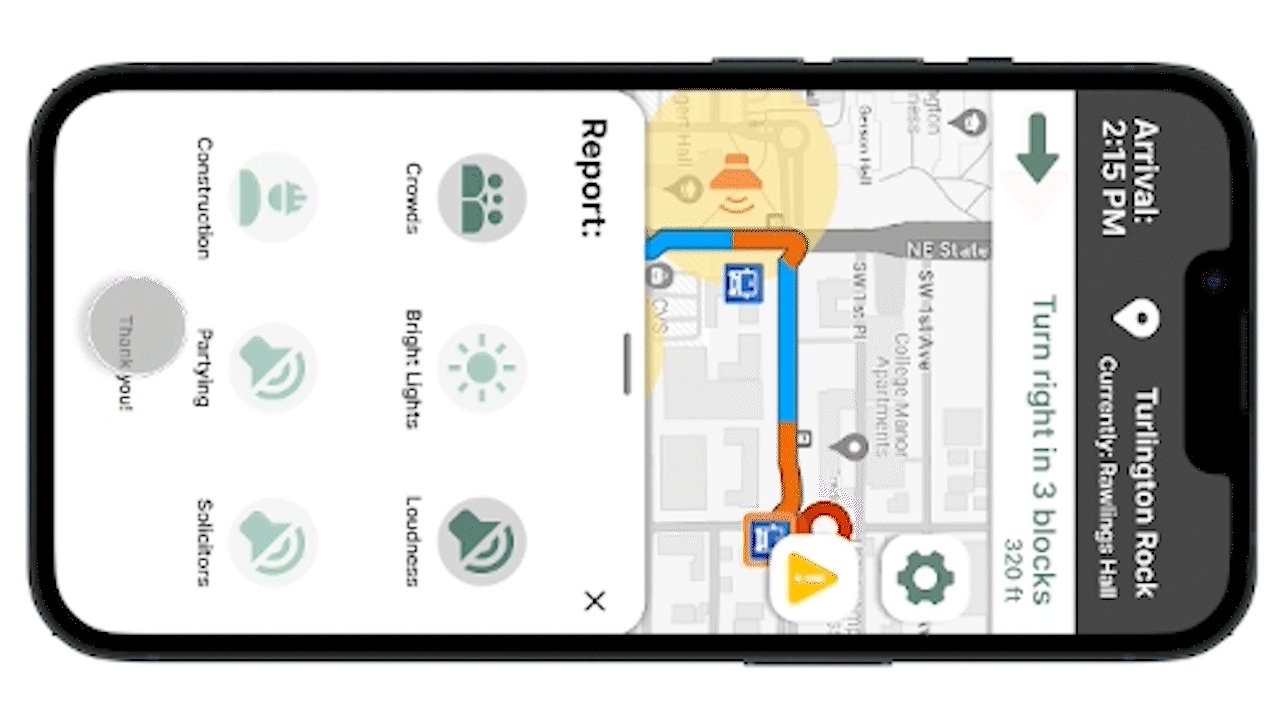
Sensory Warnings
In order to prevent overstimulation, we wanted to inform users of areas that could overstimulate them. All warnings can be seen on the navigation bar. Additionally, in order to receive the most accurate real time data, users can report high sensory areas by pressing the yellow caution symbol.

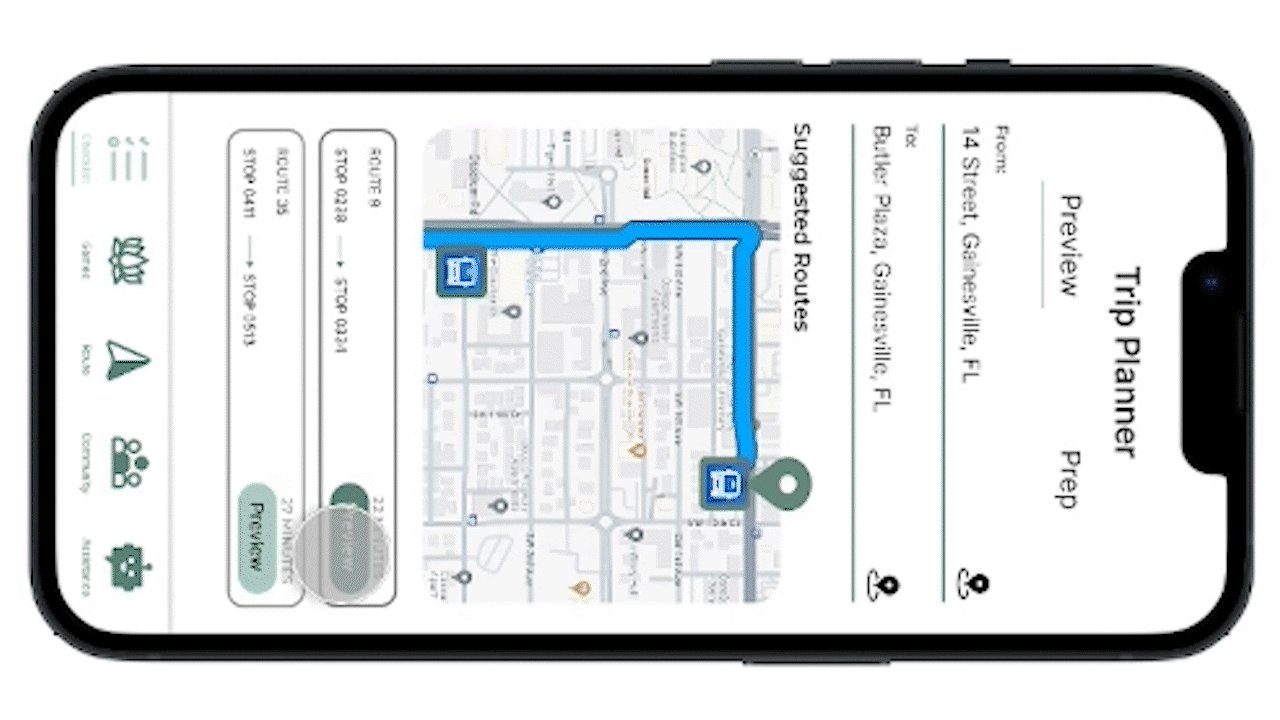
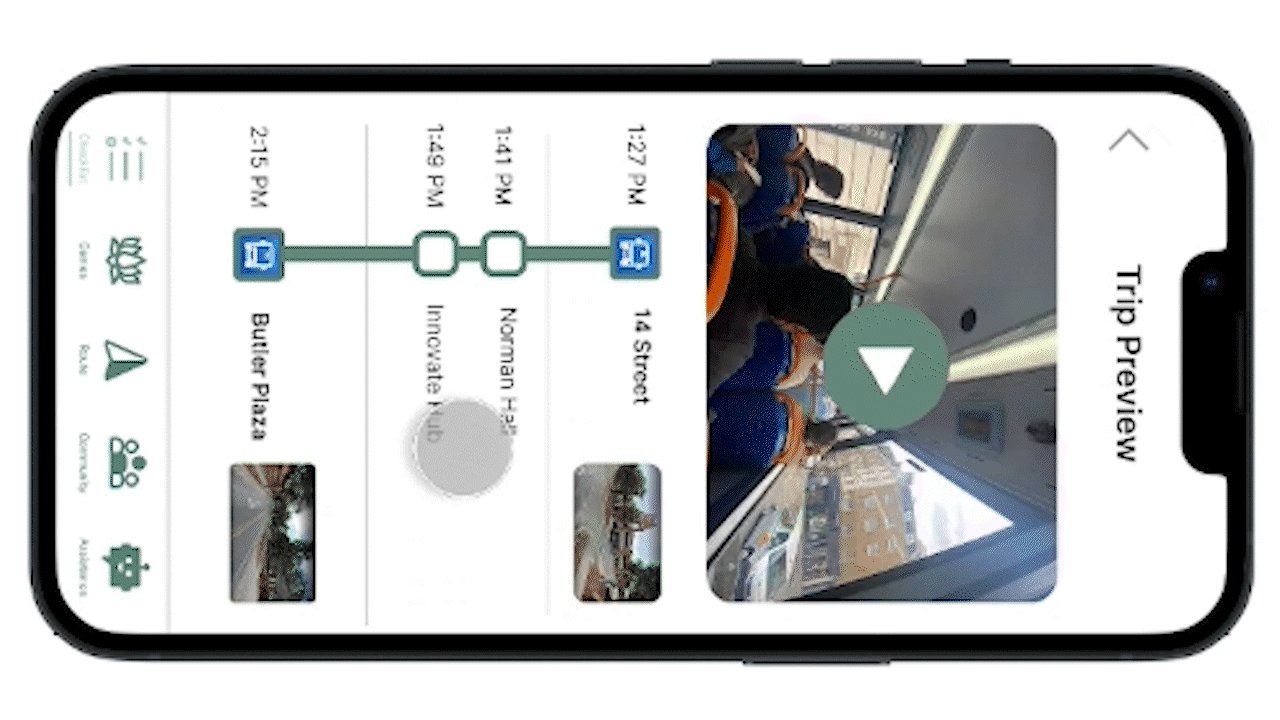
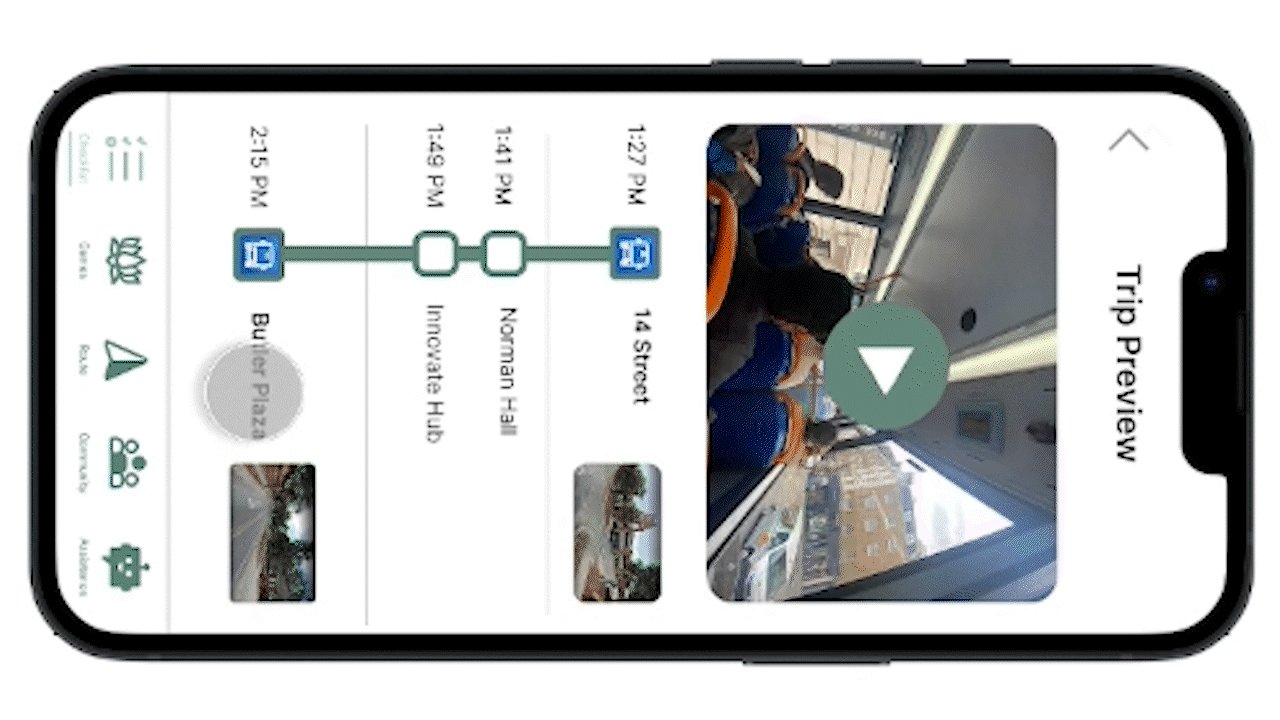
Pre-Travel Tools
In order to prevent stress associated with travel and navigating unfamilar areas, we have provides a checklist for users to use to ensure they have all of their belongings before travel. Additionally, users can watch a preview of what the trip would look like in order to feel more prepared as to what to expect.

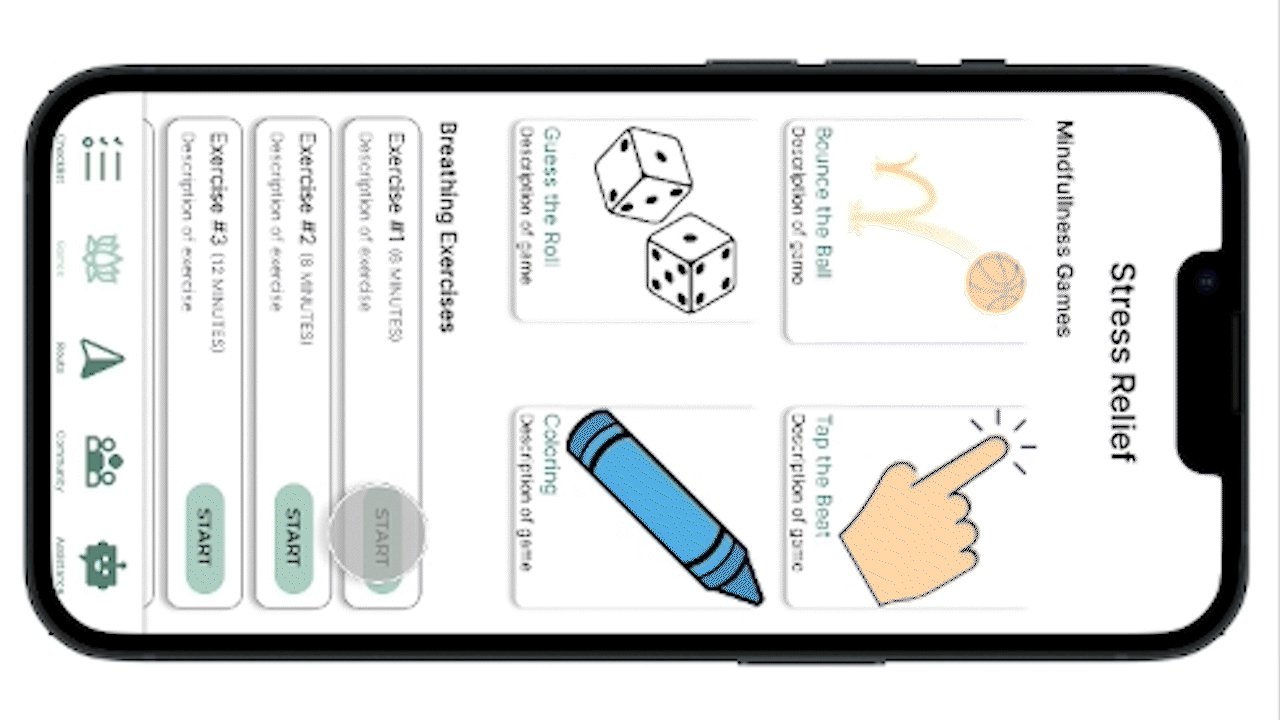
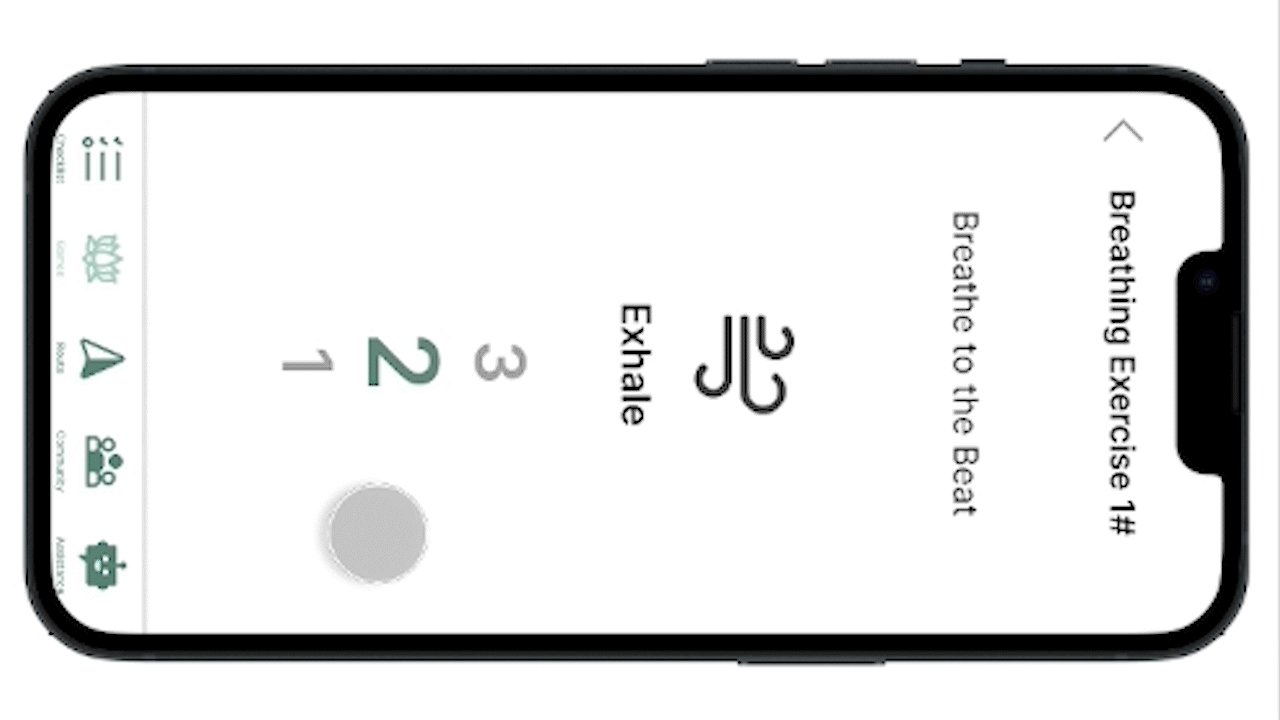
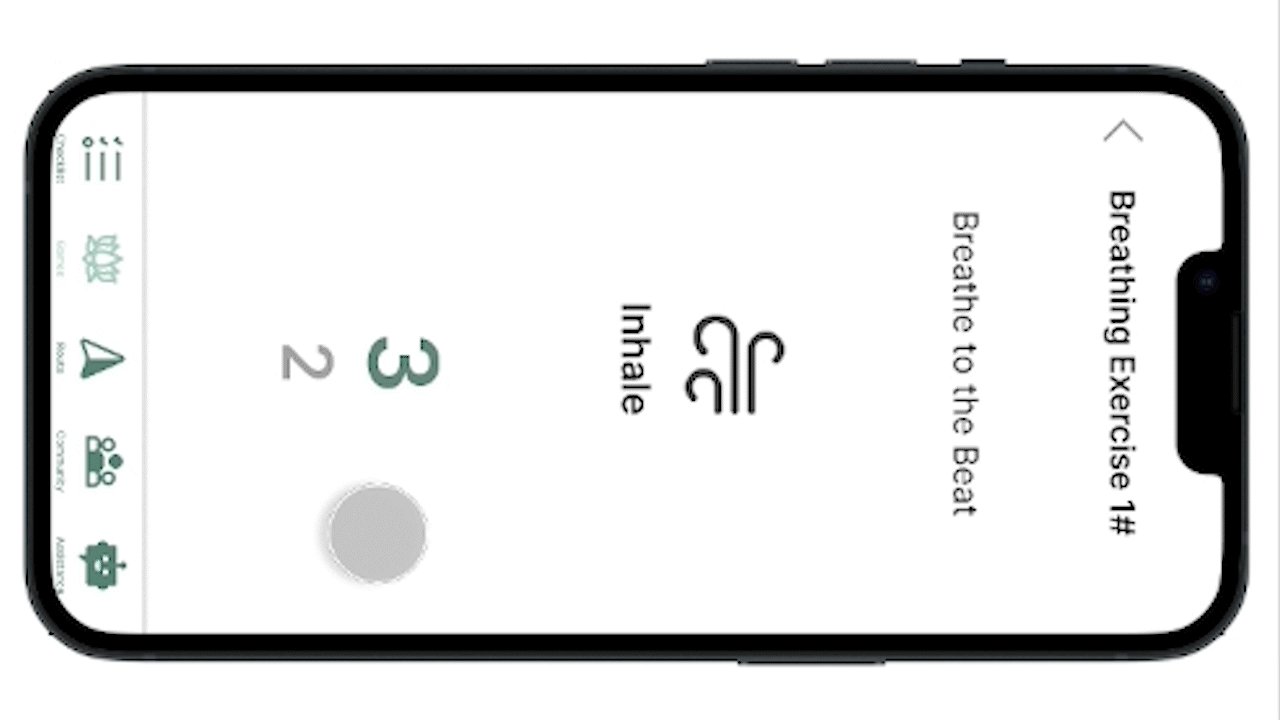
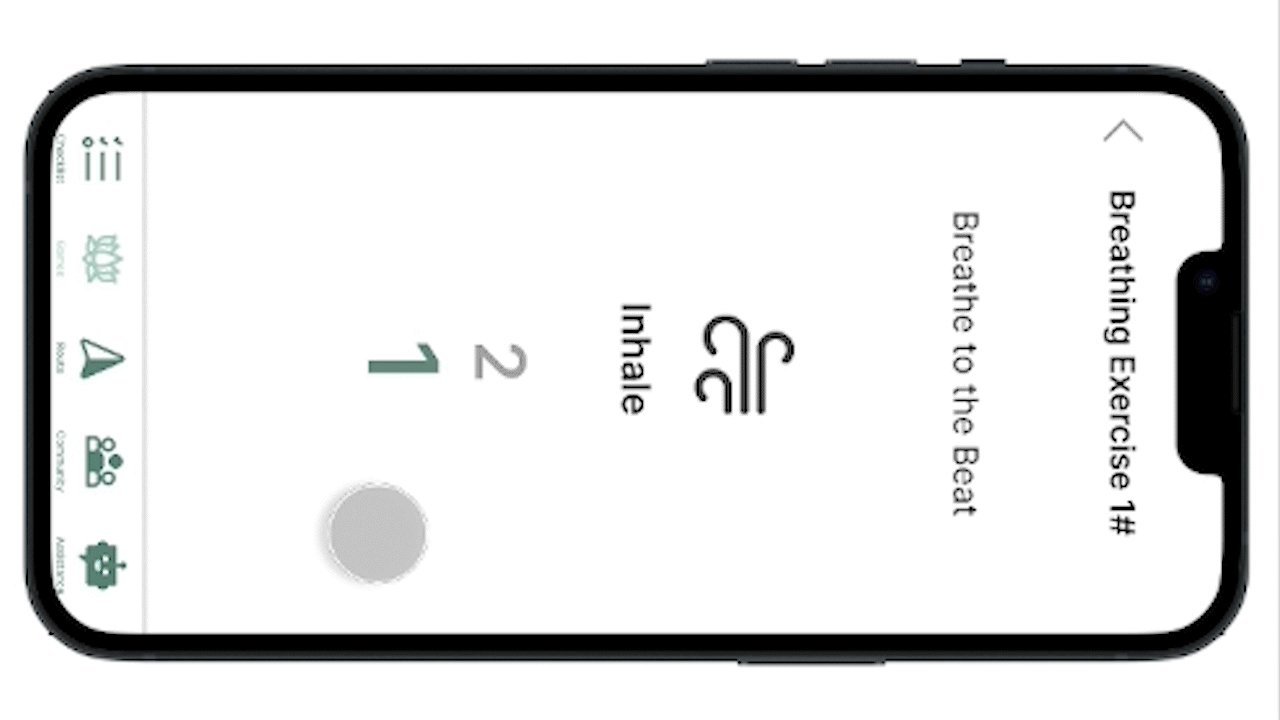
Stress Relief
Through our research, we found that many individuals utilized music, games, and mindfulness techniques in order to cope with stress. As a result, we decide to include an area in our app that did exactly that. Additionally, we provided a virtual assistant to help guide users handle stressful situations

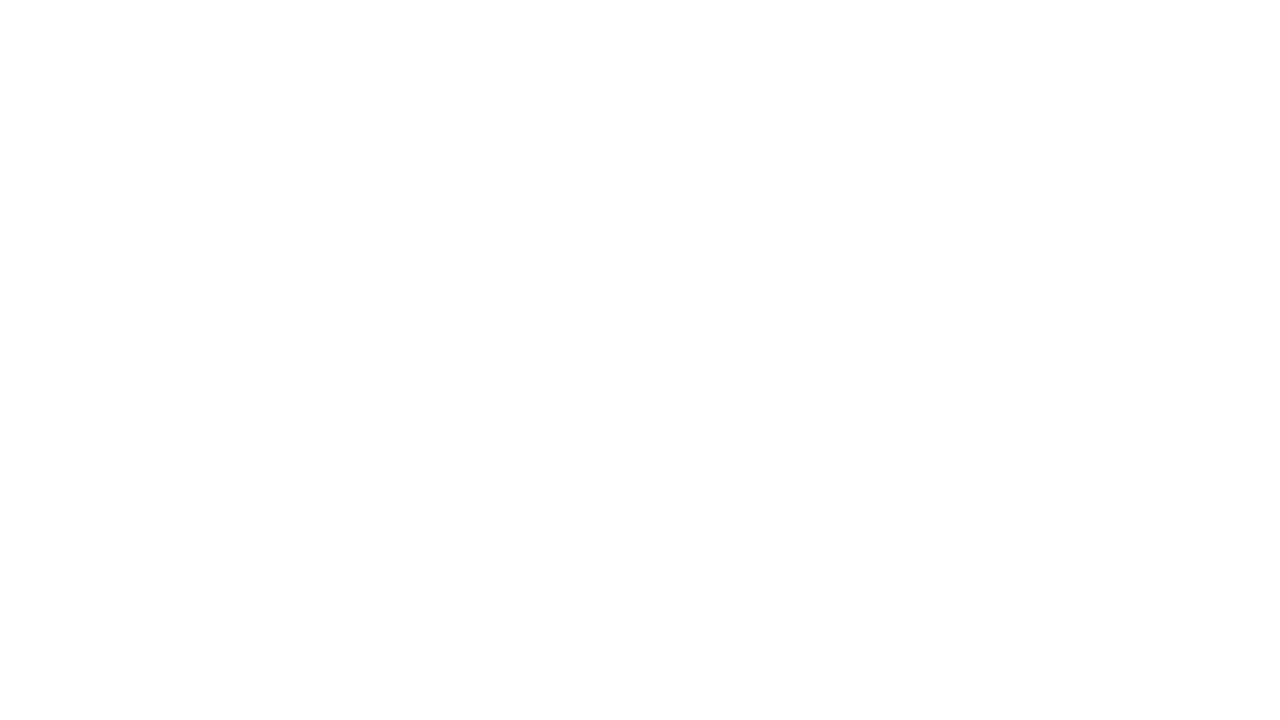
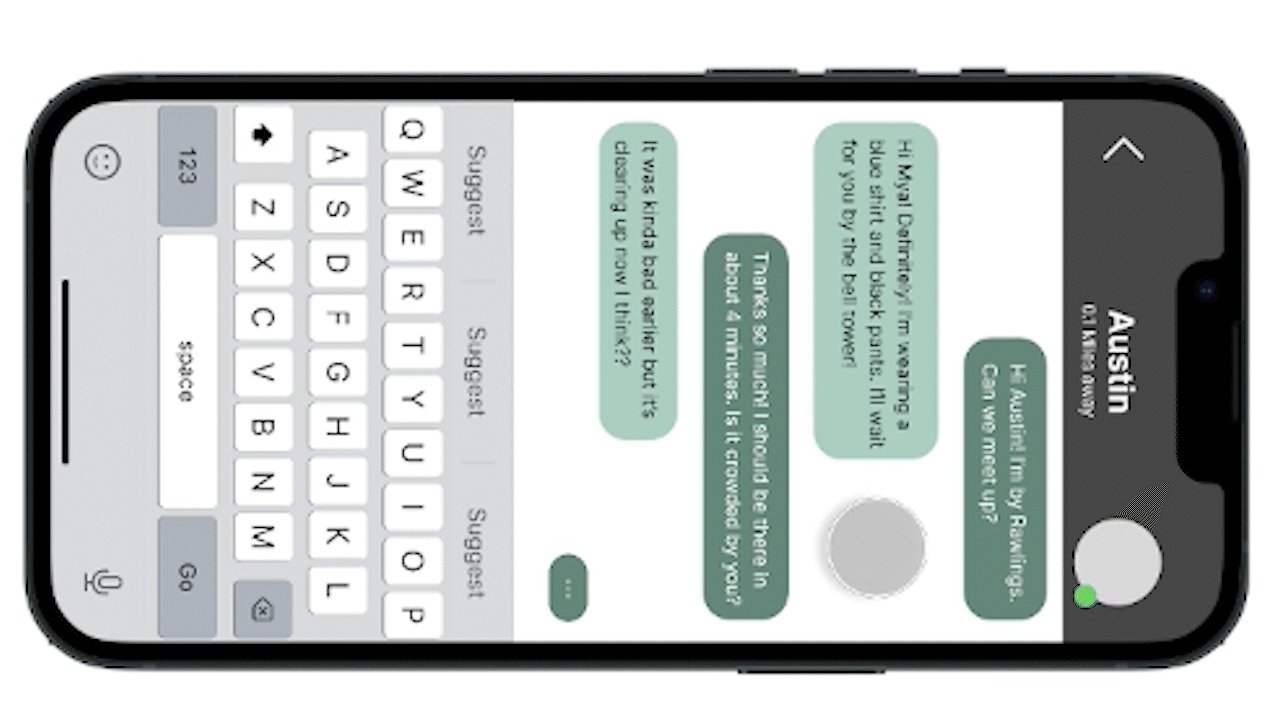
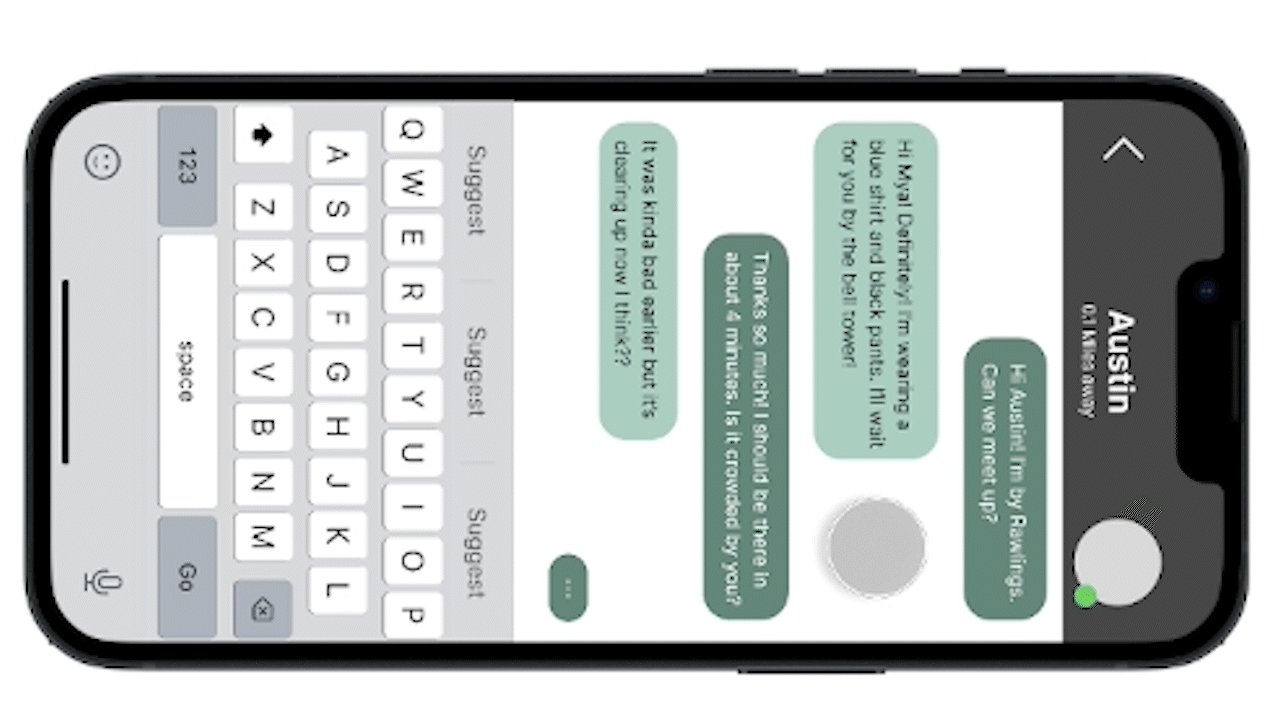
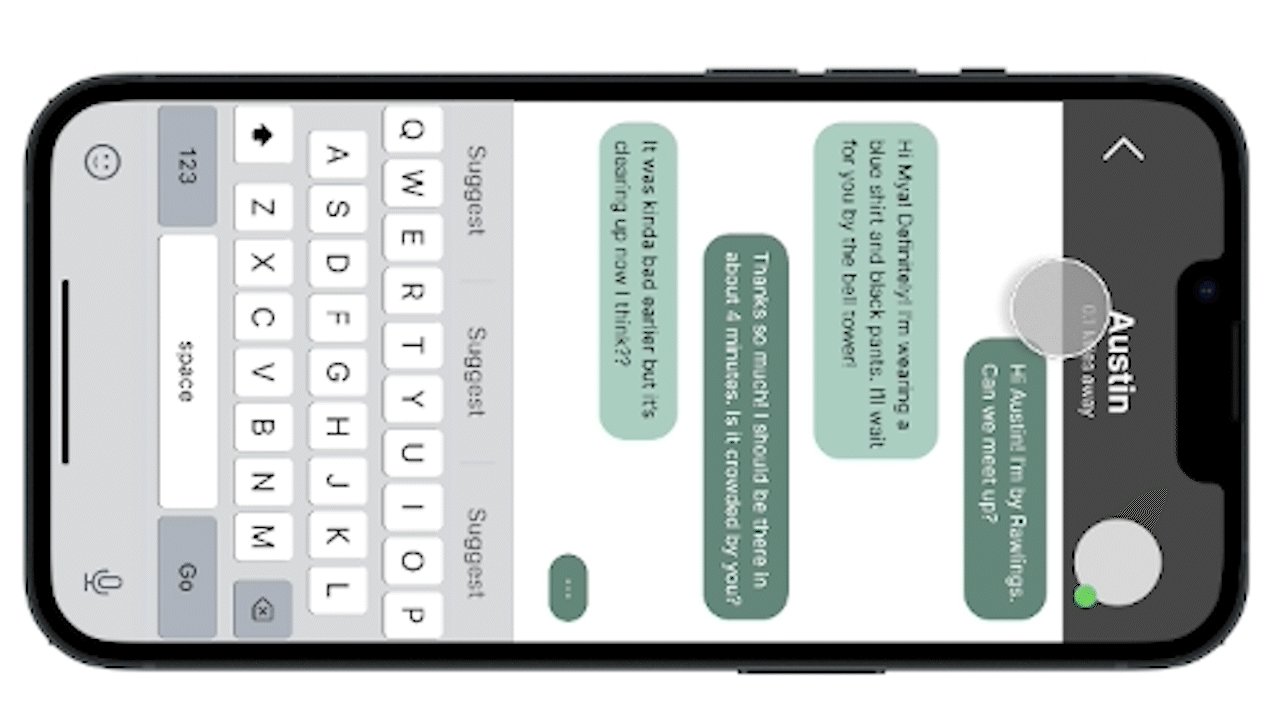
Community
In our interviews, we found that many autistic individuals preferred face-to-face interaction when navigating stressful situations. As a result, we added a community tab where users can message and meet up with each other.

Profile Settings
To tailor the user experience to individual sensory needs, we've enabled customization in the profile and settings section. Users can now select which sensory stressors they wish to receive notifications for, and decide whether they're comfortable being displayed on the map for others to message them.

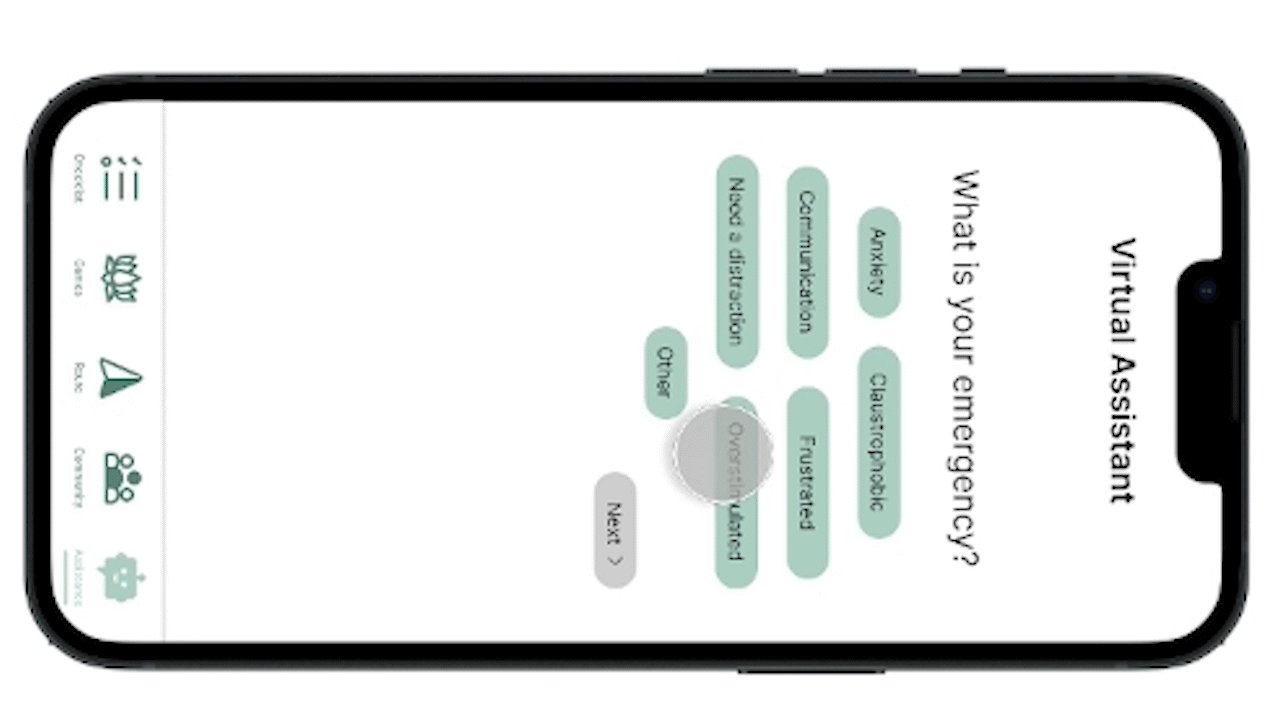
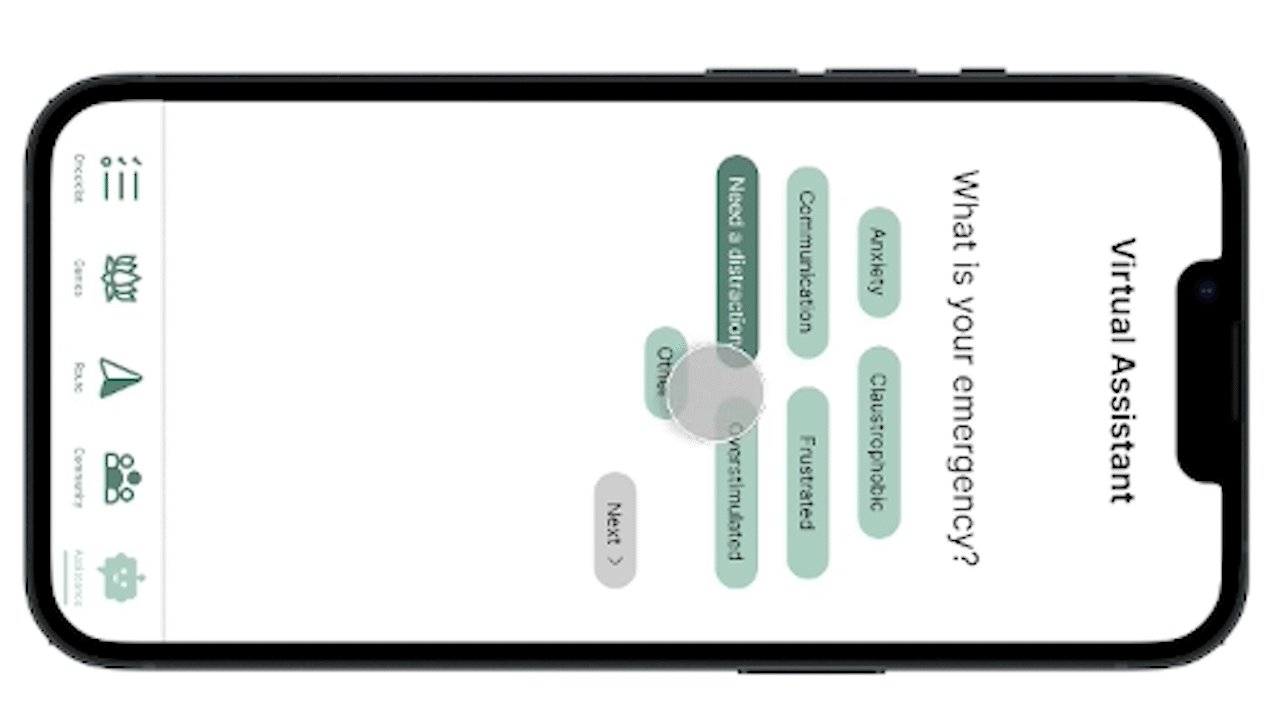
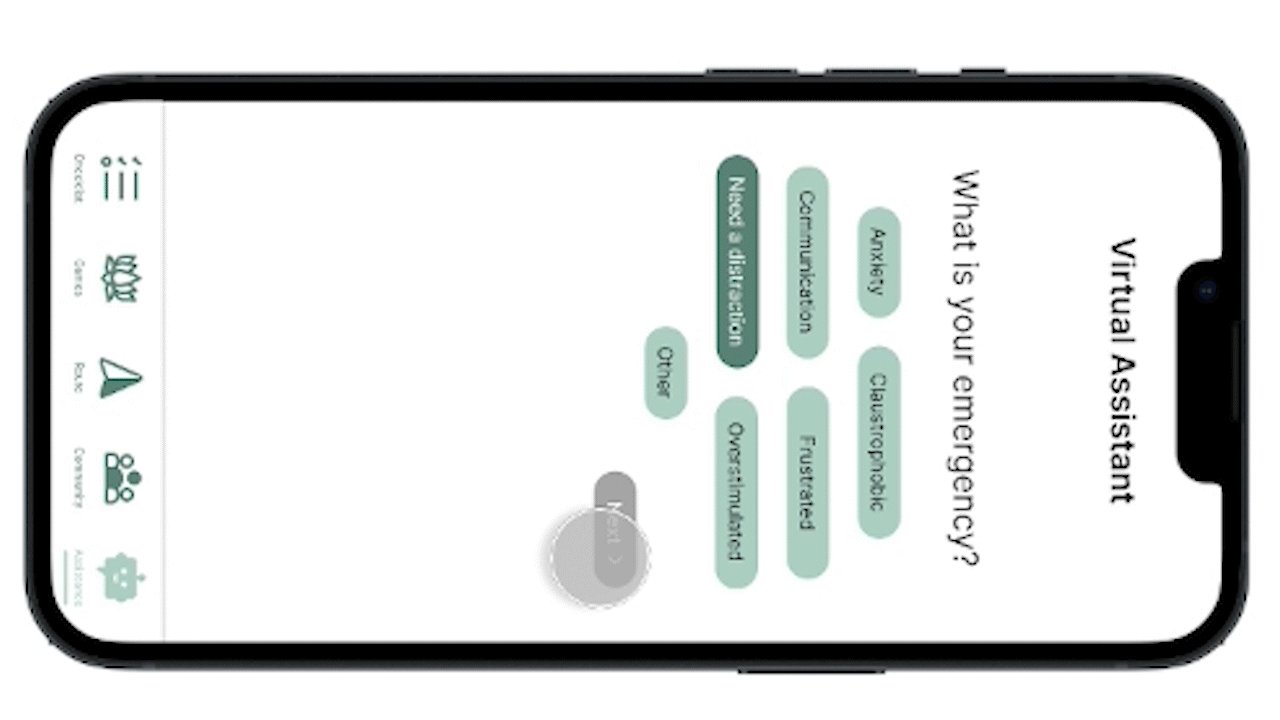
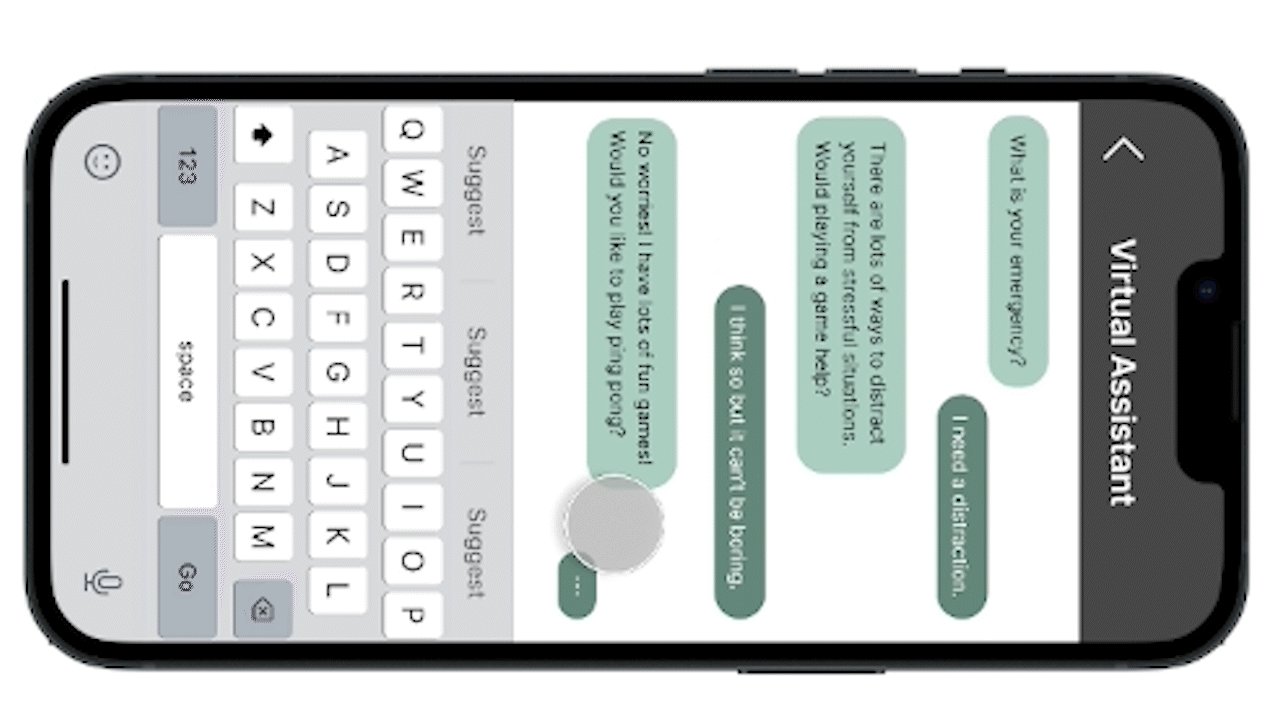
Virtual Assistant
To assist individuals during breakdowns, we've incorporated an artificial intelligence-powered chatbot to guide them through stressful situations. This feature caters to individuals who prefer non-face-to-face communication.

Demo video
Qualitative Research
Project Background
After meeting with experts in the autistic community Ann Marie Orlando Director of Center for Autism and Related Disabilities Nigel Newbutt Director of the Equitable Learning Technology Lab, It was clear to us how difficult public transportation can be for the autistic community due to sensory issues, sudden changes, and overall confusion. The ability to transport oneself independently is crucial for fostering a sense of autonomy and empowerment, particularly for individuals in the autistic community, as it provides a means to navigate the world on their terms, promoting confidence and self-reliance.
“How might we make transportation less stressful for autistic college students?”
Online Ethnography
To gain deeper insights into this matter, our team turned to social media platforms. We examined videos featuring individuals and communities within the Autistic community discussing their challenges with public transportation. Furthermore, we conducted a thematic analysis of written posts sourced from diverse online communities comprising individuals associated with related groups.
5
Videos viewed
100+
Community posts viewed
Coding
After we gathered over a hundred social media posts, we imported those posts onto MAXQDA to look for common trends.

Thematic Analysis
After we gathered over a hundred social media posts, we imported those posts onto MAXQDA to look for common trends. We found that most social media posts fit into at least one of three themes.

Affinity Diagram
After analyzing out data, we thought about what sort of solution we could create to address those issues.

Design Requirements

Persona

Competitor Analysis
Google Maps

Navigator

Cityscaper

Brand Identity
Colors
Because we wanted our app to feel like a safe and calm place, we opted for a light and dark variation of green.
#ABCEC2
#75998D
Low Fidelity Wireframes


Trip Preview

Stress Relief
Trip Planner

Game

Route

Help

Profile

Chatbot
Focus Group Interview
We met with four autistic individuals
The interview participants comprised three women and one man, spanning ages from 20 to 70.
Interview questions
1. Do you use public transportation? What's been your experience with it?
2. Our research indicates that many people with autism find public transportation overwhelming because of sensory overload and the unpredictable nature of the system (e.g., incorrect bus arrival times). Do you agree with this?
3. Are there particular techniques or strategies you employ while traveling that you've found helpful in managing the challenges (e.g., using headphones, playing games)?
4. Which travel apps have you used previously? For instance, have you used Google Maps or any local transit apps?
5. Is there any additional app you use when traveling?
Interview findings
1. In-person support is crucial to some autistic individuals
2. The reporting button was not clear
After Interview Additions
Key Finding 1. Community
In our interview, we found that some autistic individuals prefer to talk to a real person and discuss stressors physically. Therefore, we have added a community section where people in the area can find others in case they need physical emotional support, rather than support from a virtual chatbot.
New Section

Key Finding 2. Easy Reporting
In our interview, we discovered that determining how to self-report stressors in the area could pose challenges. Consequently, we enhanced clarity by redesigning the reporting button to resemble a more recognizable button.
Before

After

Unpublished Research Paper
bottom of page

